クライアントからリストを渡されて、それをHTML 化するとき、エディタでコピペするのは面倒だ。かといってデータベースを使うほどでもない時に、Excel を使う。
HTML構造
|
1 2 3 |
<p class="p-menu__title">商品名</p> <p class="p-menu__price">商品価格</p> <p class="p-menu_description">商品説明</p> |
手順:
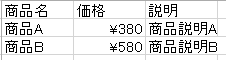
1)Excel で、品名、価格、コメントのリストを作成
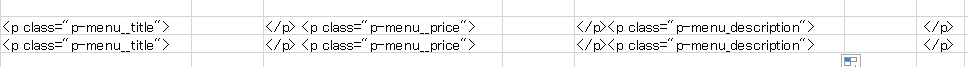
2)Excel で、タグのセルではさまれた列に、それぞれのデータを貼り付け
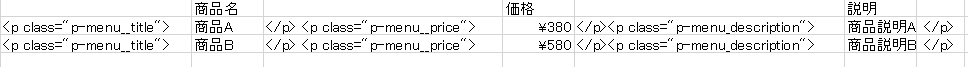
3)タグを含んだセルを丸ごとコピーして、エディタで開いたHTML に貼り付け
例)
|
1 2 |
<p class="p-menu__title">商品A</p><p class="p-menu__price">¥380</p><p class="p-menu_description">商品説明A</p> <p class="p-menu__title">商品B</p><p class="p-menu__price">¥580</p><p class="p-menu_description">商品説明B</p> |
4)コードを整形
DreamWeaver CC
編集>コード>ソースフォーマットの適応
Eclipse
ソース>フォーマット
もしくは[Ctrl+Shift+F]ショートカット
小ネタ
ホームページから直接データを拾ってくる場合、表ならFirefox 限定で表選択(Ctrl + マウスドラッグ)ができる。
または、文章ダブルクリックで単語選択
トリプルクリックで段落選択できるので、これを利用する。